Video
Since Drama 2.1, it is possible to use videos in your Drama documents!
Supported formats include MP4, MOV and M4V.
How to use videos in layers
Select a layer and open its Fill or Stroke popover in the Inspector. In the popover, select the video option by clicking on the icon in the top right corner.
You can add a video by Drag & Dropping it into the designated area. Alternatively, you can double-click the area to show the Open File dialog:
You can also Drag & Drop videos directly into the Drama workspace or choose "File > Import Video..." from the main menu. In these cases, a new Rectangle layer with video fill will be created.
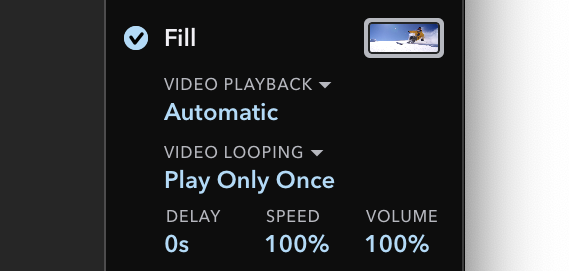
Once you have a video in your Drama layers, more settings will appear in the layer Inspector. By default, the video will use the "Video Playback: Automatic" settings, but you can also change this to "Video Playback: Control Time Manually".

Automatic Video Playback
When the "Video Playback: Automatic" setting is used, the video will start playing automatically when the entire scene appears. In this mode, Drama will also play the video's sound when using Simulator or Drama Mirror.
To loop your video instead of playing it only once, switch the "Video Looping" setting in the Inspector to "Loop Forever". Here's how that looks in the Simulator:
You can also use the Inspector to change the video playback speed and audio volume.
Finally, the "Delay" setting lets you postpone the start of the video playing by a certain time. When using video looping, the video will always start playing immediately, but the "Delay" setting will affect the start time (duration - delay start time will be used).
Controlling Video Time Manually
When the "Video Playback: Control Time Manually" setting is used, you can control the current time of the video yourself. It will become available as a time attribute in the Inspector:
This is especially useful when combined with Drivers. For example, you can make a layer draggable, and use its "Left" position to drive the "Video Time" attribute. Then, as you move the layer around, the video time will also change accordingly.
Another typical use case would be driving the video time with the "Y Offset" attribute of a scroll layer: