Concepts
Drama is a Mac app for designing animations and prototyping user interaction. It allows you to create an entire structure of interconnected Scenes with transitions between them and then run a simulation of such prototype.
It also allows you to create detailed animations on each Scene with control over every attribute of every layer, including exact timing of the changes.
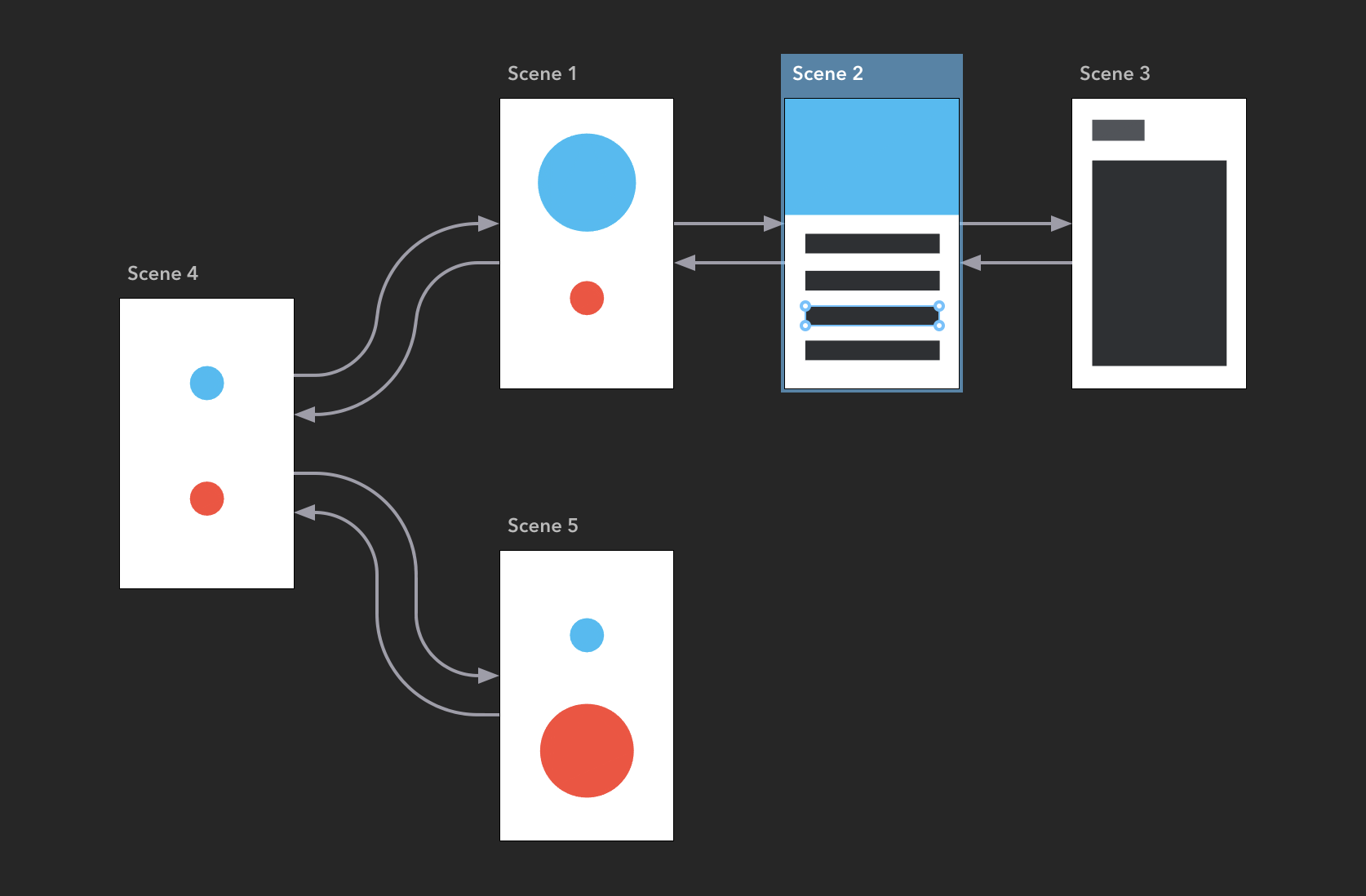
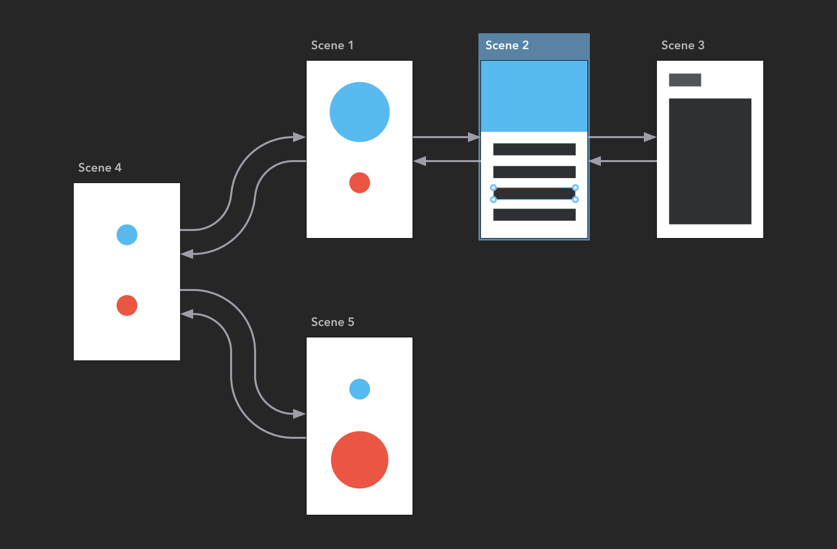
Workspace & Scenes
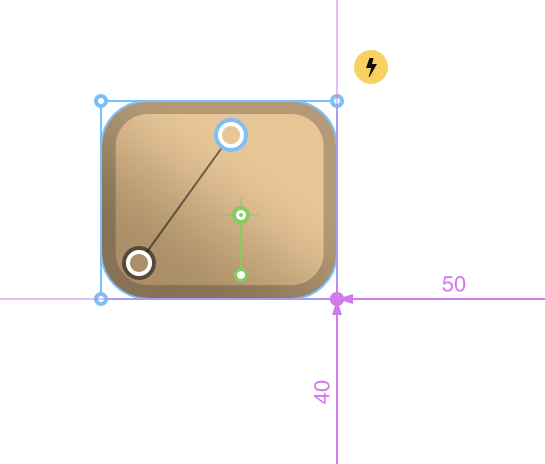
The central part of document window is a Workspace in which you interact with Scenes, Layers, and Transitions.


In addition to the actual document content, the Workspace will show you editing controls right above your selection, for example controls for resizing layers, for rotating them, or for editing gradients.


Scenes in Drama represent visual states of your prototypes. Any document contains one or more interconnected scenes. You connect scenes using Transitions represented as arrows between scenes.
A transition describes animations from one scene to another, typically as a reaction to user interaction. Transitions are initiated by Events.
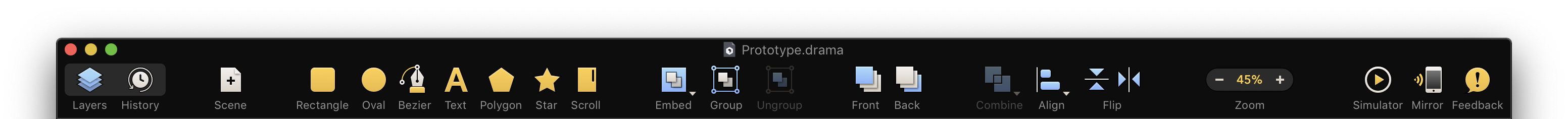
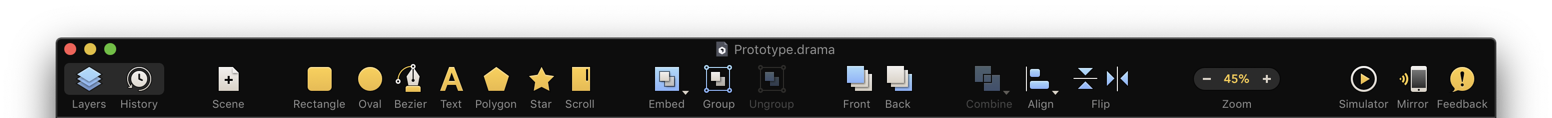
Toolbar


Top of the window occupies a standard toolbar with buttons for the most commonly used actions, like creating Scenes, creating Layers, embedding layers, rearranging them, flipping, and alignments.
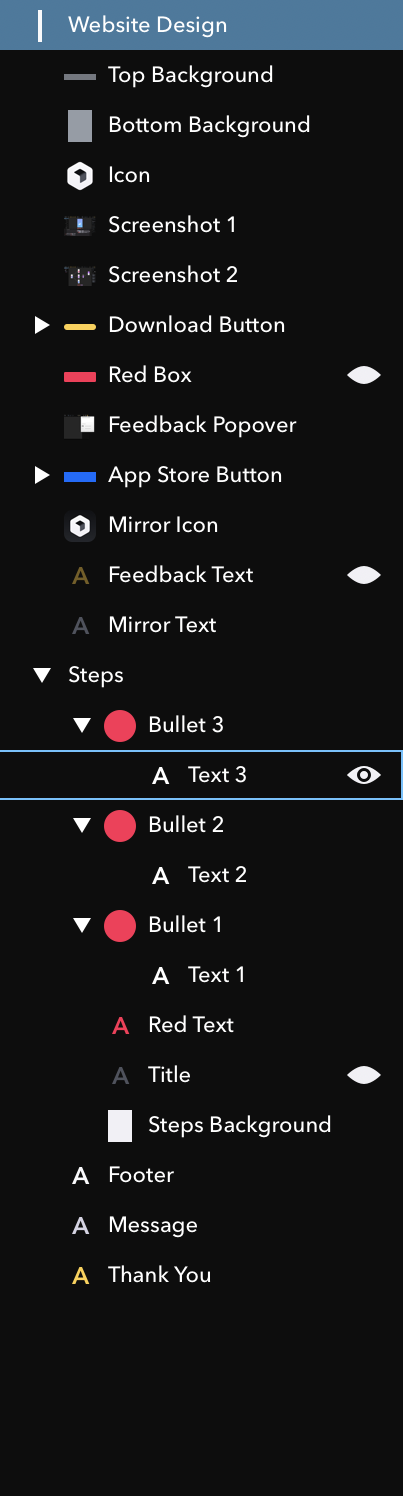
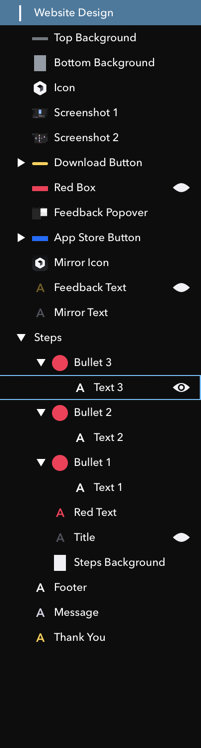
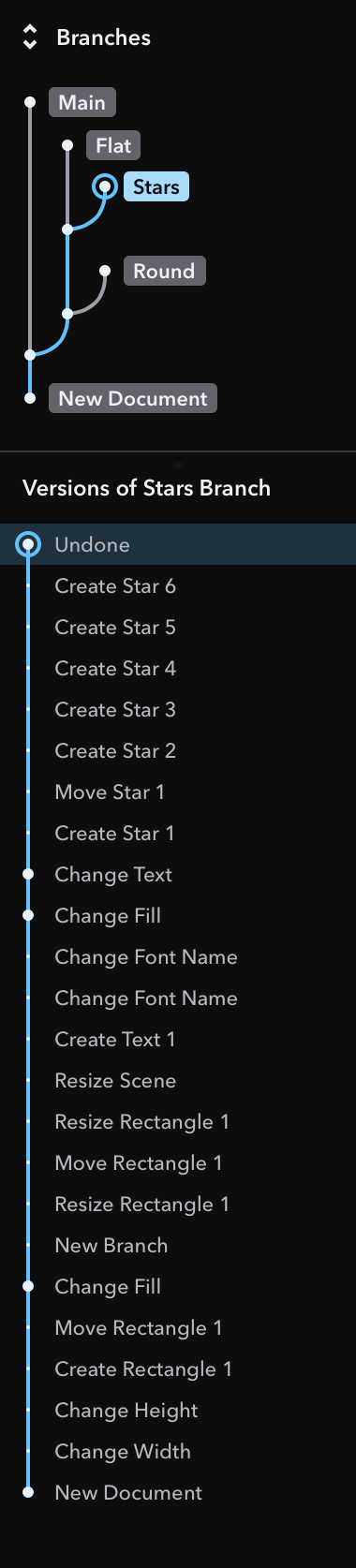
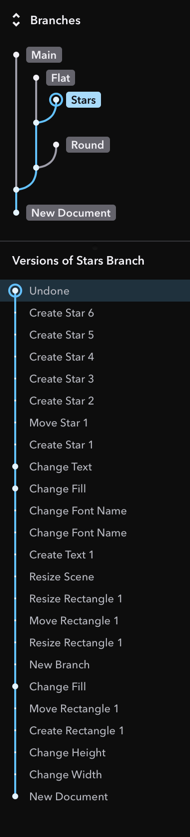
Browser & History




Left-hand part of the document window shows Browser by default, where you can see all layers for the currently selected scene. You can select them, reorder them, or hide them with just one click. Browser can be replaced with History panel, when toggled using Toolbar button.
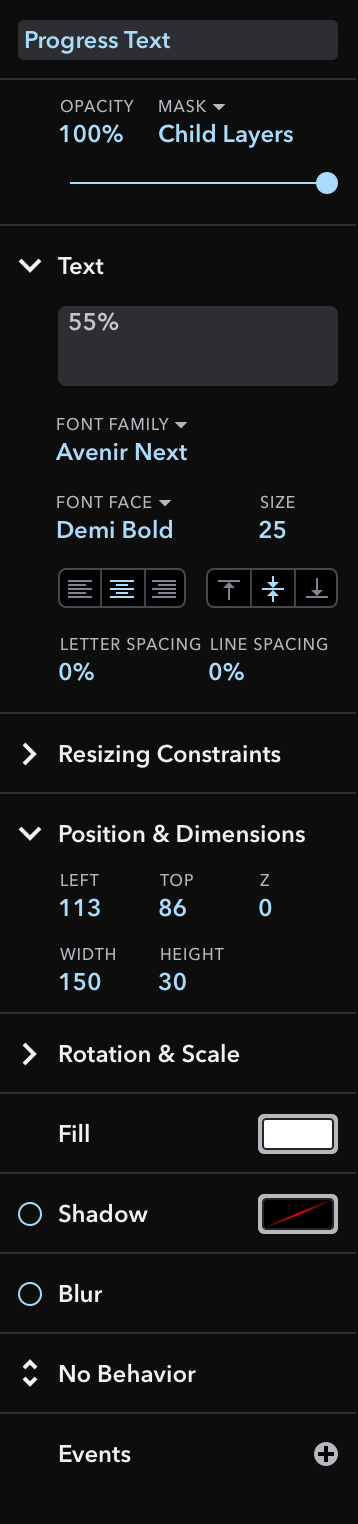
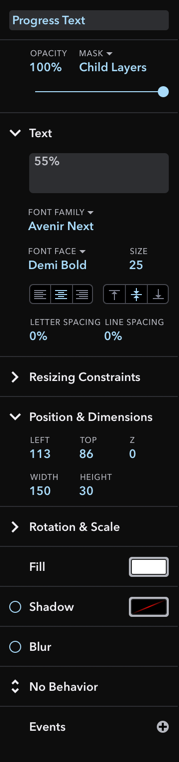
Inspector


Right-hand part of the document window shows an Inspector, where you can see and edit all attributes of currently selected objects in the Workspace. The segments of the Inspector will change depending on what type of object you selected: Scene, Layer, Transition, or other.
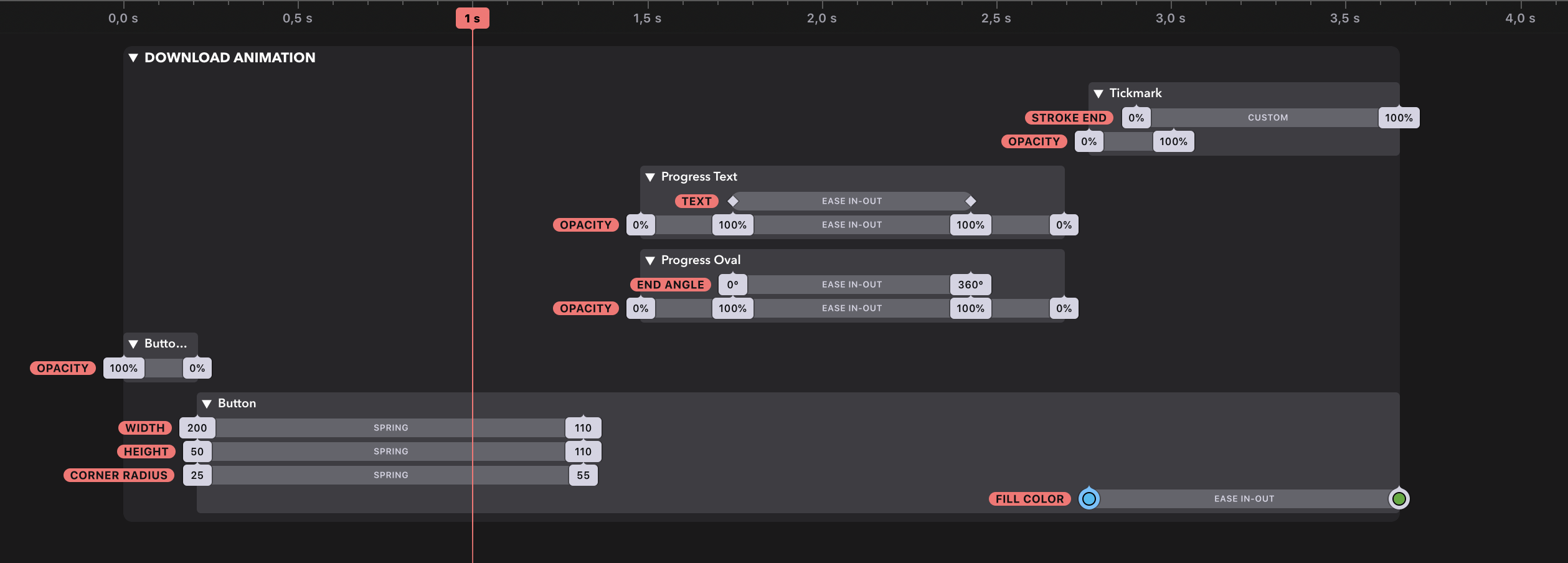
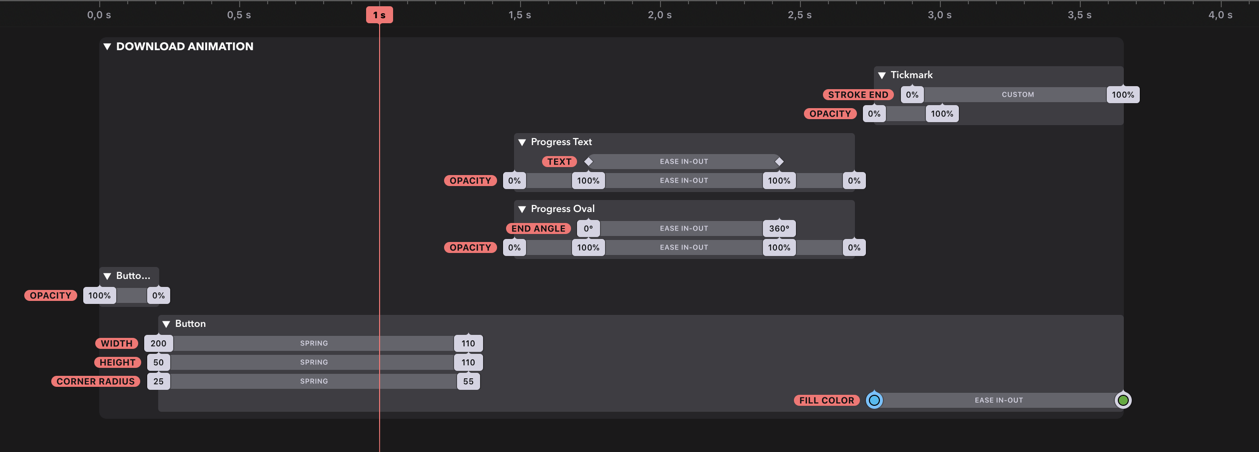
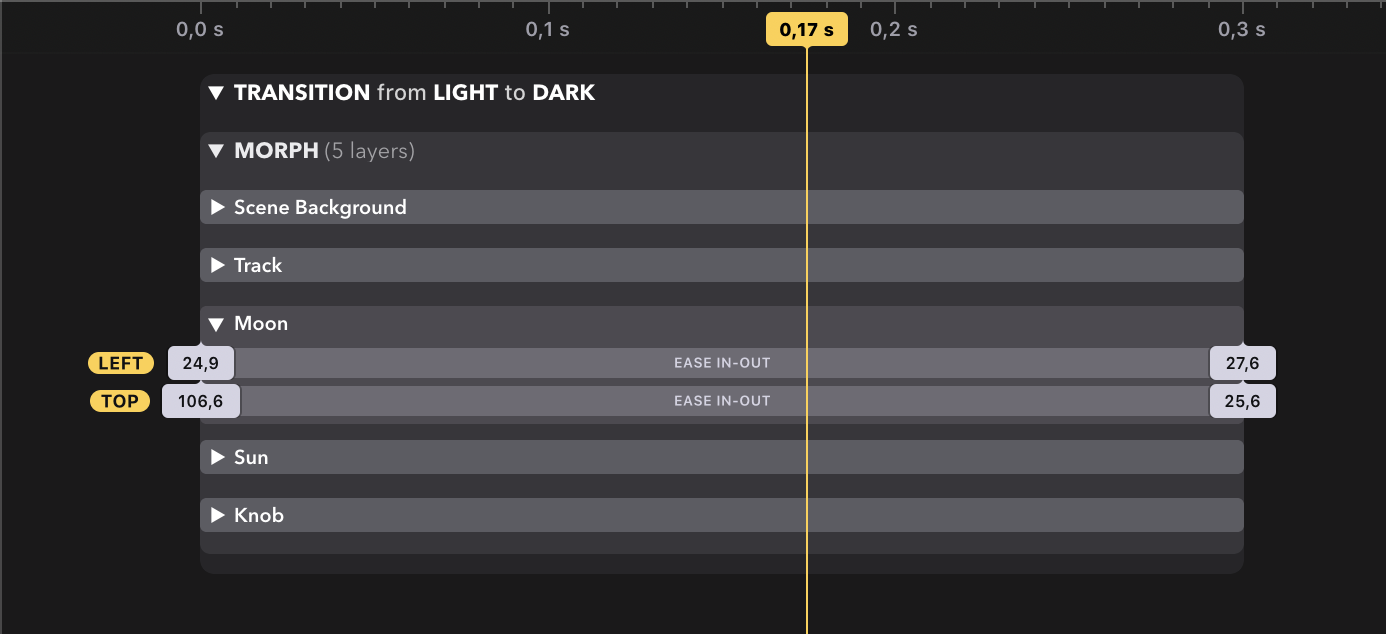
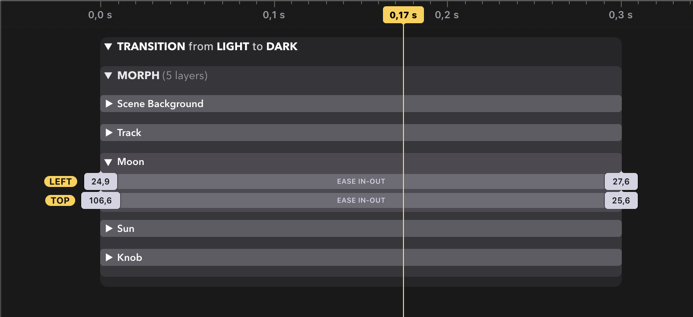
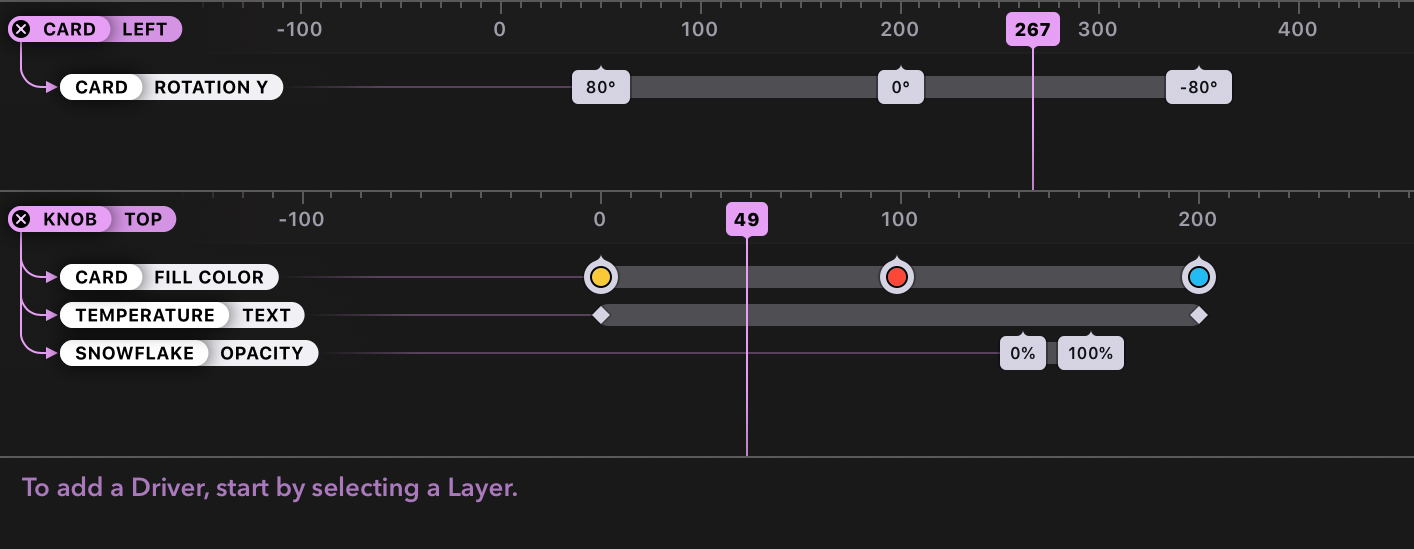
Timelines & Drivers
Bottom of the document window may show 3 different panels: Animation timeline, Magic Move timeline, and Drivers panel. All of them are navigated horizontally and feature their own Inspector panel on the right-hand side.