Layers


Layers are the basic building blocks of Scenes. They can have various shapes, from simple rectangle to a custom Bezier path, which can be adjusted, rotated, or scaled. Many layers can have visual features like Fill, Stroke, Shadow, or Blur.
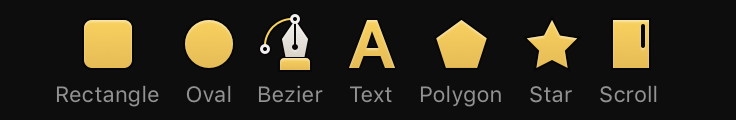
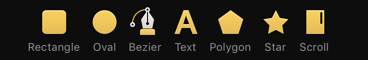
Layers come in various shapes:
- Rectangle
- Oval
- Polygon
- Star
- Bezier
Some layers fulfill specialized purpose:
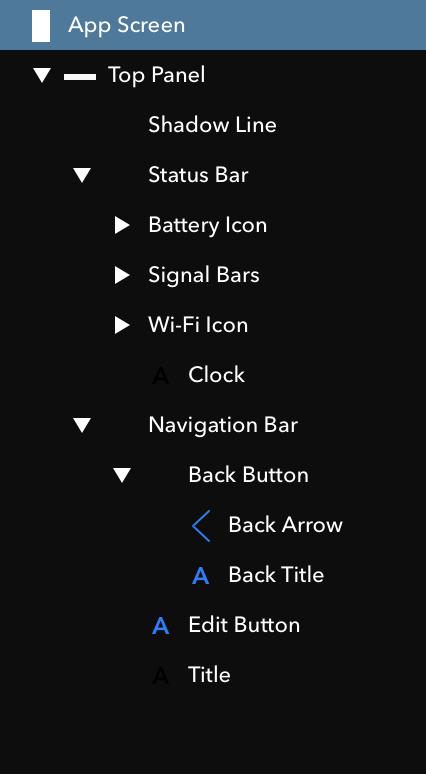
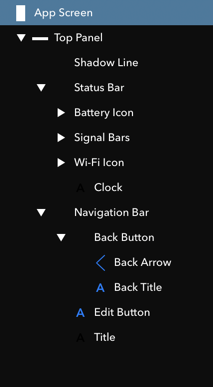
Child Layers
In addition to having a shape and visual features, each layer may contain any number of other layers to create complex results in a logical hierarchy. Such nested layers become children of their parent layer and are rendered above its fill or stroke.
You can use Browser to move a layer into another layer by dragging it over them or you can use Embed toolbar button to quickly embed selection in a new layer of various kinds.




Child layers will share opacity and shadow of their parents and can be masked by their parent, if configured appropriately.
Shapes
Rectangle
Rectangle Layer is the most basic kind of layer, it can have rounded corners, and it’s also useful for embedding other layers.






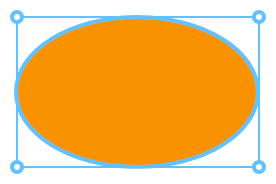
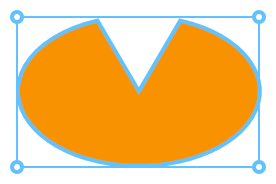
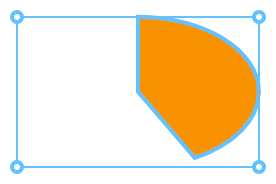
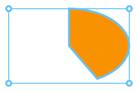
Oval
Oval Layer draws and oval in the specified rectangular area. it can be configured to start and end at any angle, which then renders an oval segment.






Polygon
Polygon Layer draws a regular shape with specified number of sides, for example triangle, pentagon, or hexagon.






Star
Star Layer draws a regular shape with specified number of spikes to create various star symbols.






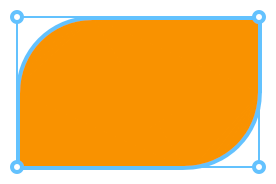
Bezier Layers
Bezier Layer is the most versatile layer, since it offers a fully editable cubic bezier path. You can edit the path by double-clicking an existing Bezier Layer in Workspace. You can then select points, move them, add them, and delete them. You can also change curvature of curves by dragging them around.






Bezier path can be left opened or it can be closed by connecting first and last points with a curve or a line. Opened Bezier Layers cannot render some placements of Stroke, due to the lack of proper “inside area”.
Text Layers
Text Layers are used to render text and can be configured with font, point size, alignment and spacing. You can edit their text using Inspector or by double-clicking the layer in the Workspace.




Scroll Layers
Scroll Layer is a special kind of rectangular layer, suitable for presenting content larger than is the layer itself. It can be configured with content size or page count in both X and Y axis, which will make it scrollable when simulated in Simulator or in Mirror App.


Scroll Layers cannot have Stroke. You can use layer composition to achieve the desired effect.
Groups
Group is a special kind of layer, which is suitable to contain multiple other layers. Size of a group is then derived from positions and dimensions of its sublayers.


Groups cannot have Fill, Stroke, Shadow, or Blur and they their child layers don’t respect resizing configurations. However, they have a unique ability to preserve nested 3D content.
Symbol Layers
Symbol Layer is used to display content of another Scene. In addition to their scene content, they can optionally have Shadow and Blur effects.
Symbols allow reusing elements of your designs and create complex interactions. Read more about Symbols on dedicated page.