Symbols
With Symbols, you can display Scenes inside other Scenes. For example, you can draw a user interface element such as an icon or a button into one Scene, then reuse that user interface element on other Scenes with Symbols. Using Symbols is a great way to create complex user interface without duplicating your Layers.
By default, any Scene can be used as a Symbol and Symbols can be nested – you can use Symbols inside Symbols.
Creating Symbols
Symbol Layer is just another kind of Layer, similar to Rectangle, Oval or Text Layer. But instead of basic geometry shape, it displays the entire Scene as its content. To create a Symbol Layer, simply click on the Symbol icon in the upper toolbar:


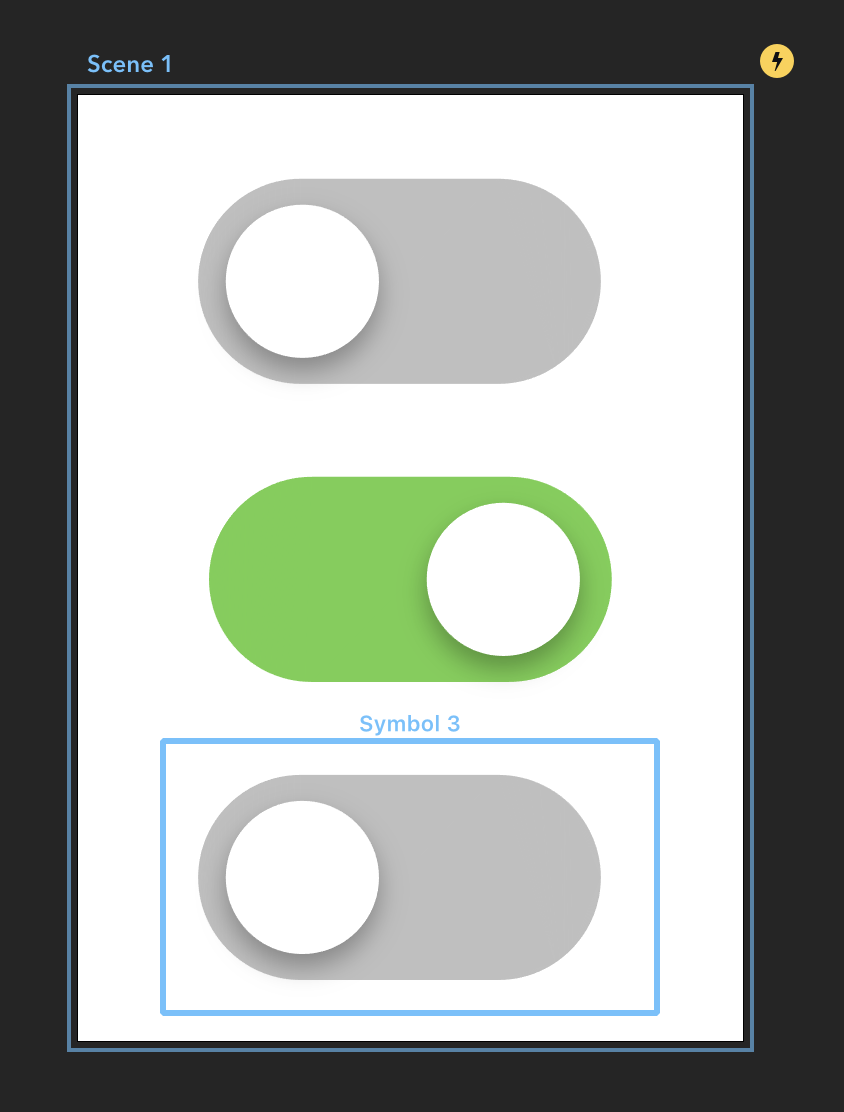
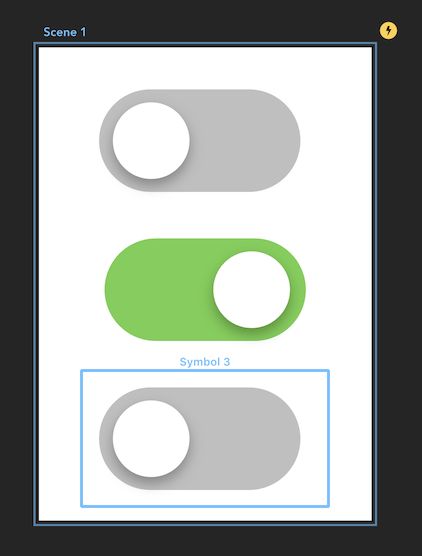
From the displayed menu, pick the Scene you would like to display inside the new Symbol Layer. Then click where you want to place it. Here's how a scene with 3 symbols may look like:


Organizing Symbols
When you have a lot of Scenes in your Drama document, the list of Symbols may become too long and unwieldy. You can use dot (.) or slash (/) character in the Scene name to organize them into submenus.
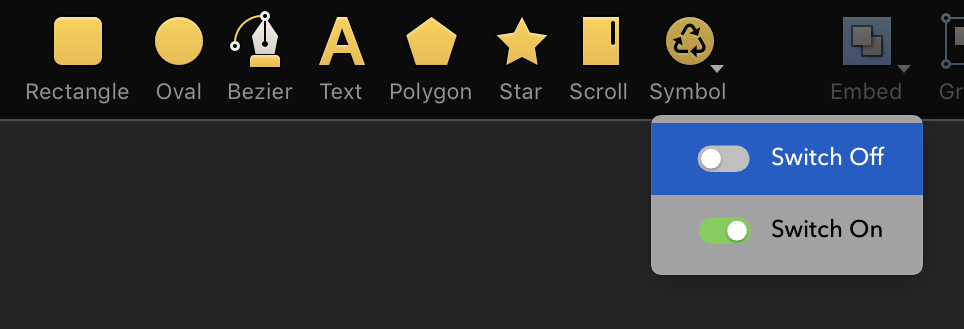
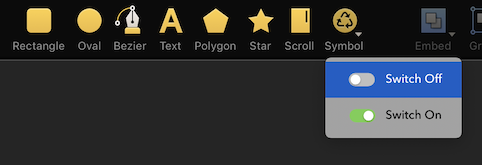
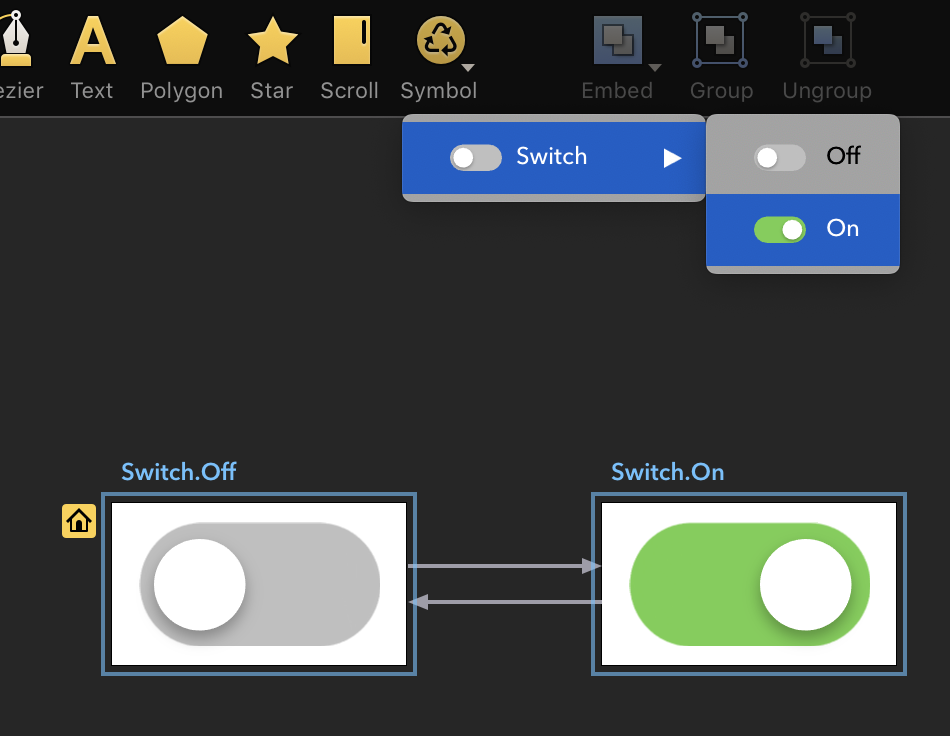
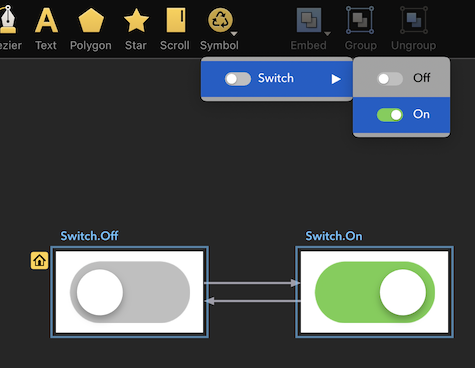
For example, when you name your Scenes “Switch.On” and “Switch.Off”, the scenes will be categorized into a common “Switch” submenu like this:


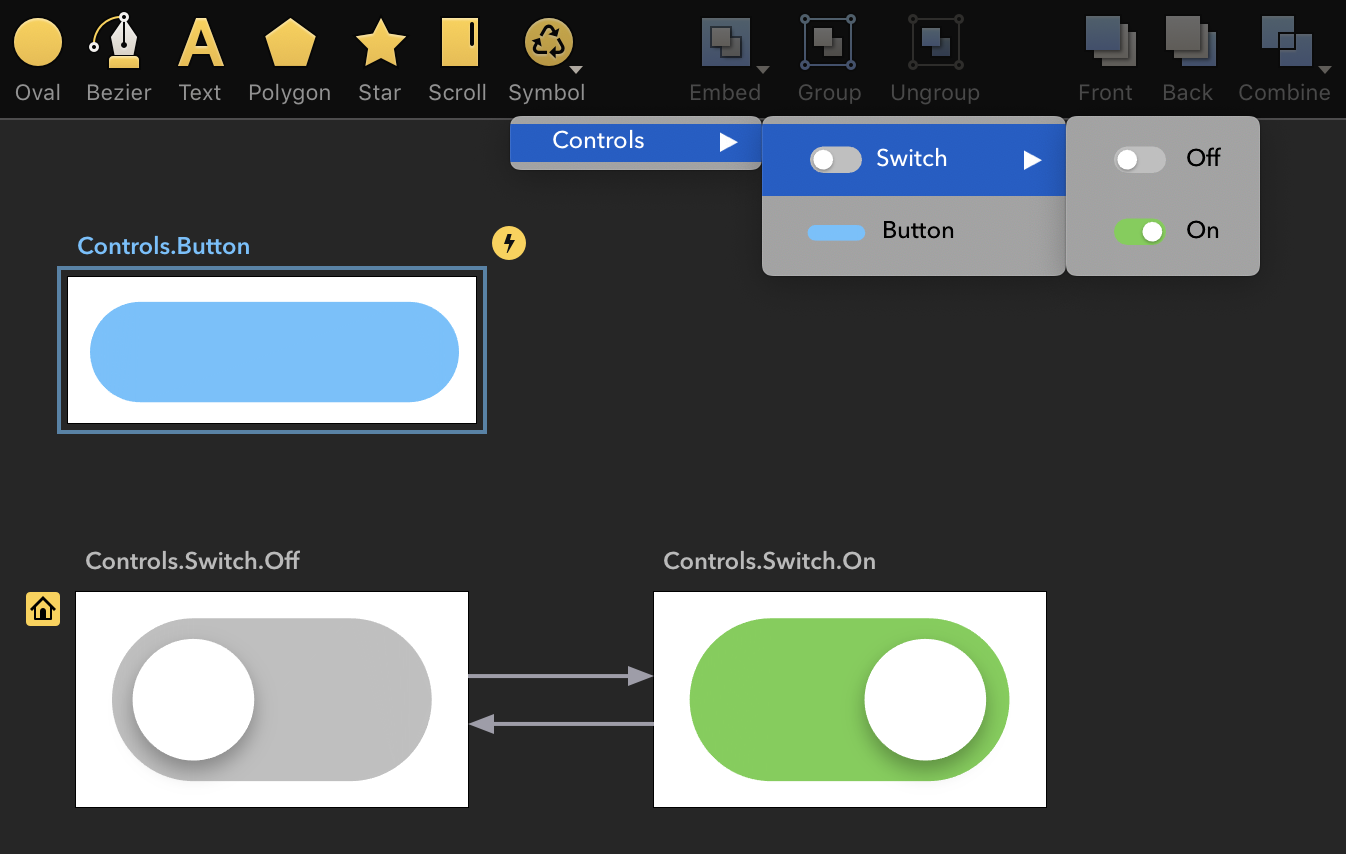
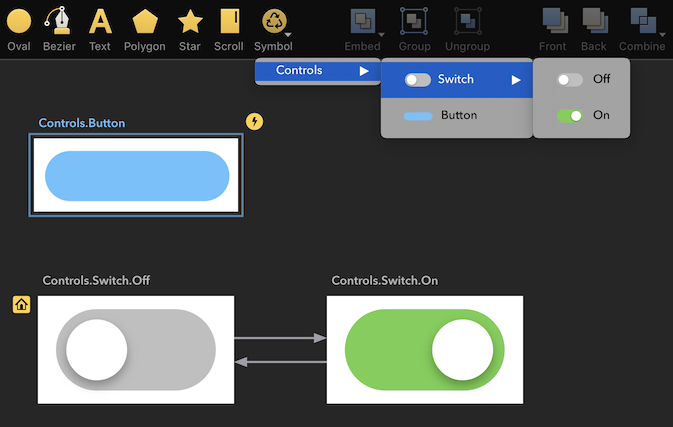
When you use multiple dots or slashes, even more submenus are added. This is great for organizing your Symbol list. Here, we renamed the Scenes to “Controls.Switch.On” and “Controls.Switch.Off”, and added another “Controls.Button” scene:


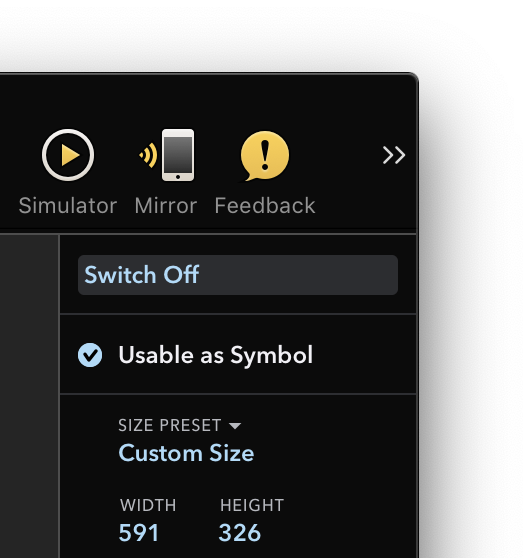
By default, all your Scenes are available in the Symbols menu. If you never want to use a particular scene as a Symbol, you can select the Scene and then uncheck the Usable as Symbol in the Inspector:


Interactive Symbols
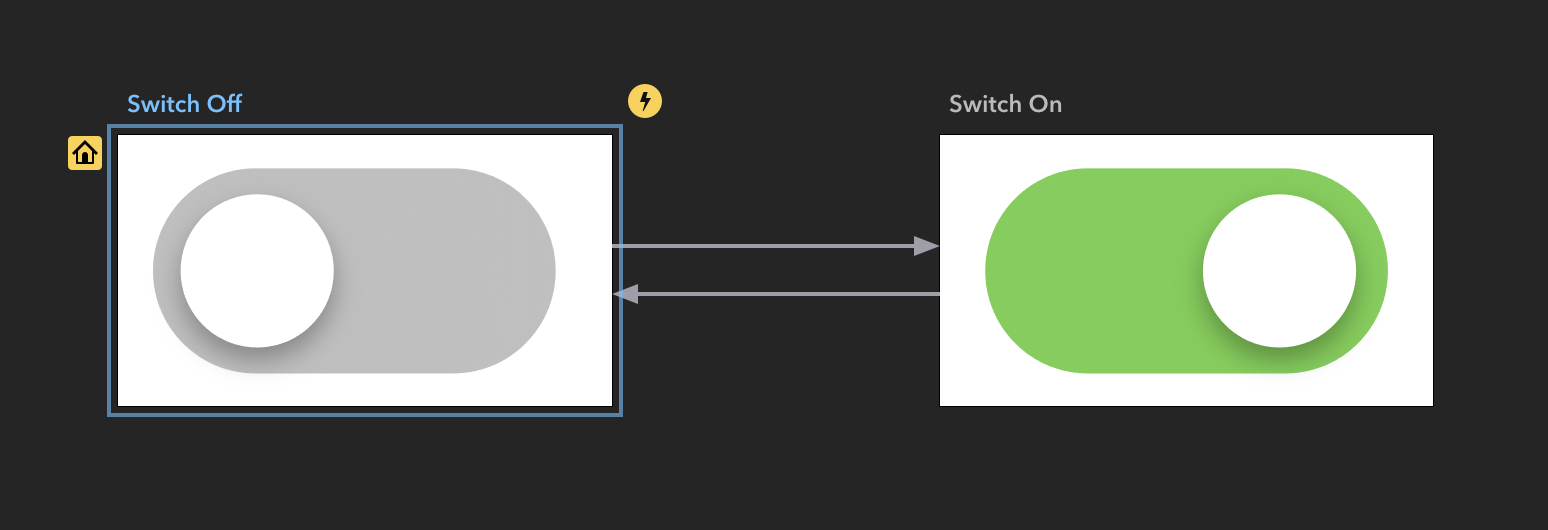
Imagine you have several Scenes connected with transitions. A very simple example would be two Scenes that represent On and Off states of a Switch UI control:


The transitions between these two Scenes are triggered when user clicks on the switch. When you use interactive scenes like these in your Symbol Layers, they will remain interactive. This means that you will be able to turn the switch on and off even when you use it as a Symbol. Moreover, you can use any number of such interactive Symbols inside a Scene, and they will all work independently:
Resizable Symbols
You can use resizing constraints to configure how Layers inside a Scene should behave when the Scene is resized. For example, you can easily create a button that resizes together with its Scene.
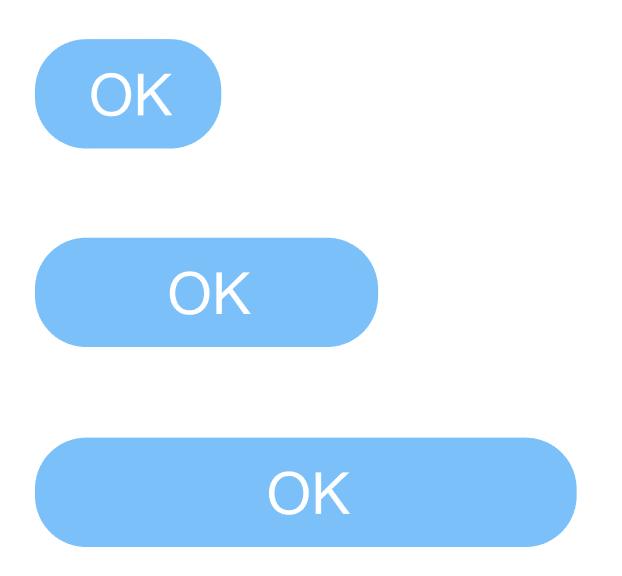
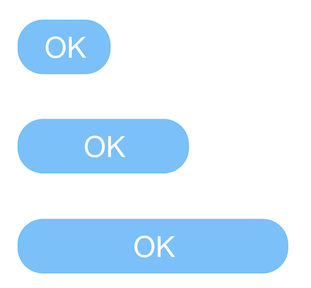
When you use such resizable scenes inside Symbols, the Scenes will automatically take the size of the symbol, and resize their contents accordingly:


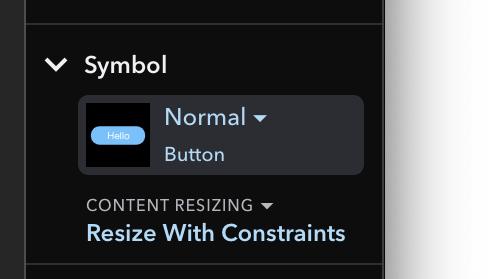
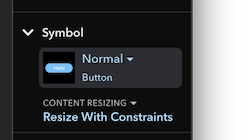
You can alter this behavior by changing the Content Resizing setting in the Symbol Inspector:


For scenes that contain Layers with custom resizing constraints, the Resize With Constraints default will be used. However, you can also pick Center, Aspect Fit and Aspect Fill as the content resizing options.
Symbol Parameters
Drama lets you add parameters to your Scenes. This is really useful — imagine you have created a Scene that draws a button. You want to use that button, as a Symbol, many times on other Scenes, but you would like the buttons to have different titles.
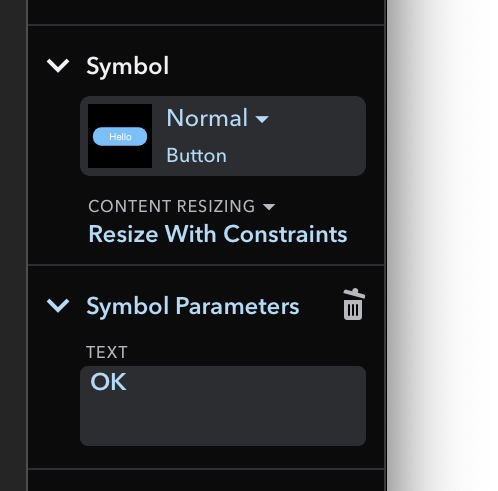
The way to do this is to configure the button’s title to behave as a Scene Parameter. Then you can specify the button’s title for each Symbol Layer individually, just by selecting it and changing the title in the Symbol Parameters section of the Inspector:


Parameters in Drama are not limited to text, you can add almost any attribute of any Layer as a Scene Parameter.
Adding Parameters
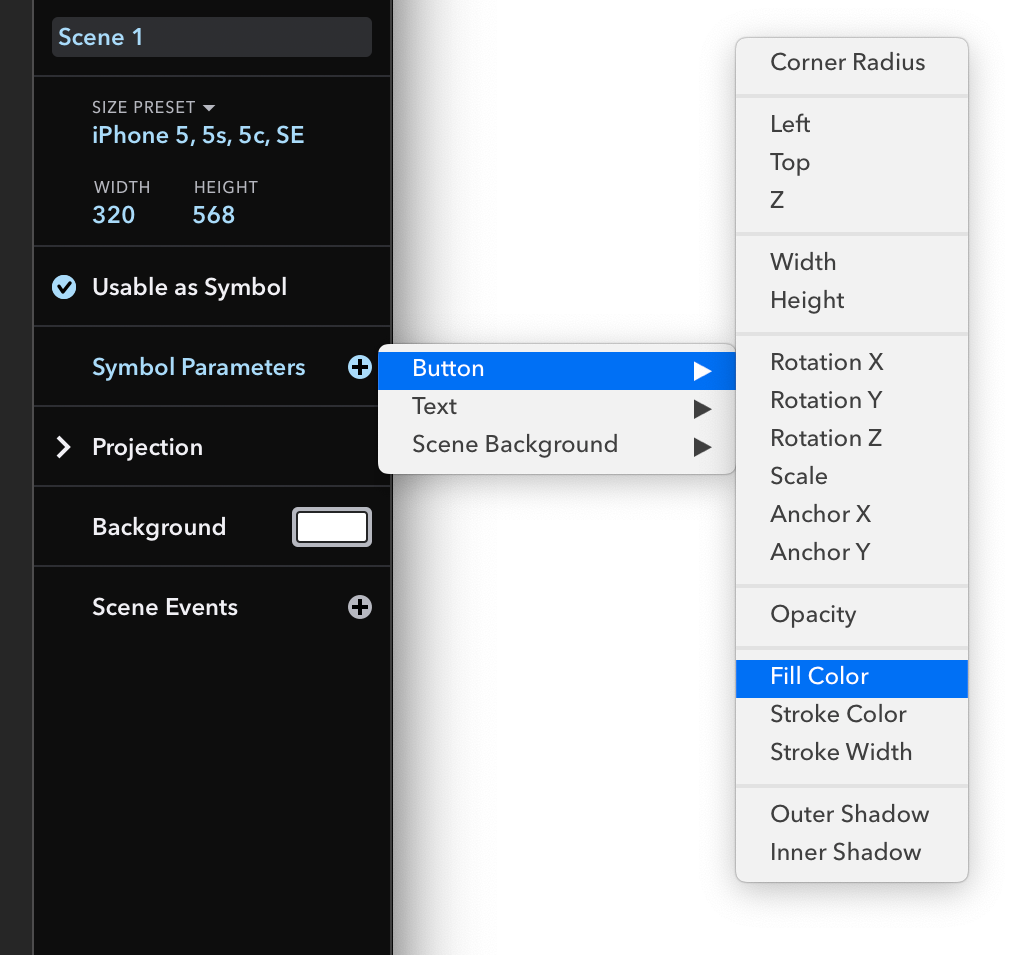
To add a Parameter to Scene, simply select the Scene and click on the + icon in the Parameters section in the Inspector:


From the contextual menu, pick the Layer and attribute that you wish to publish as a parameter.
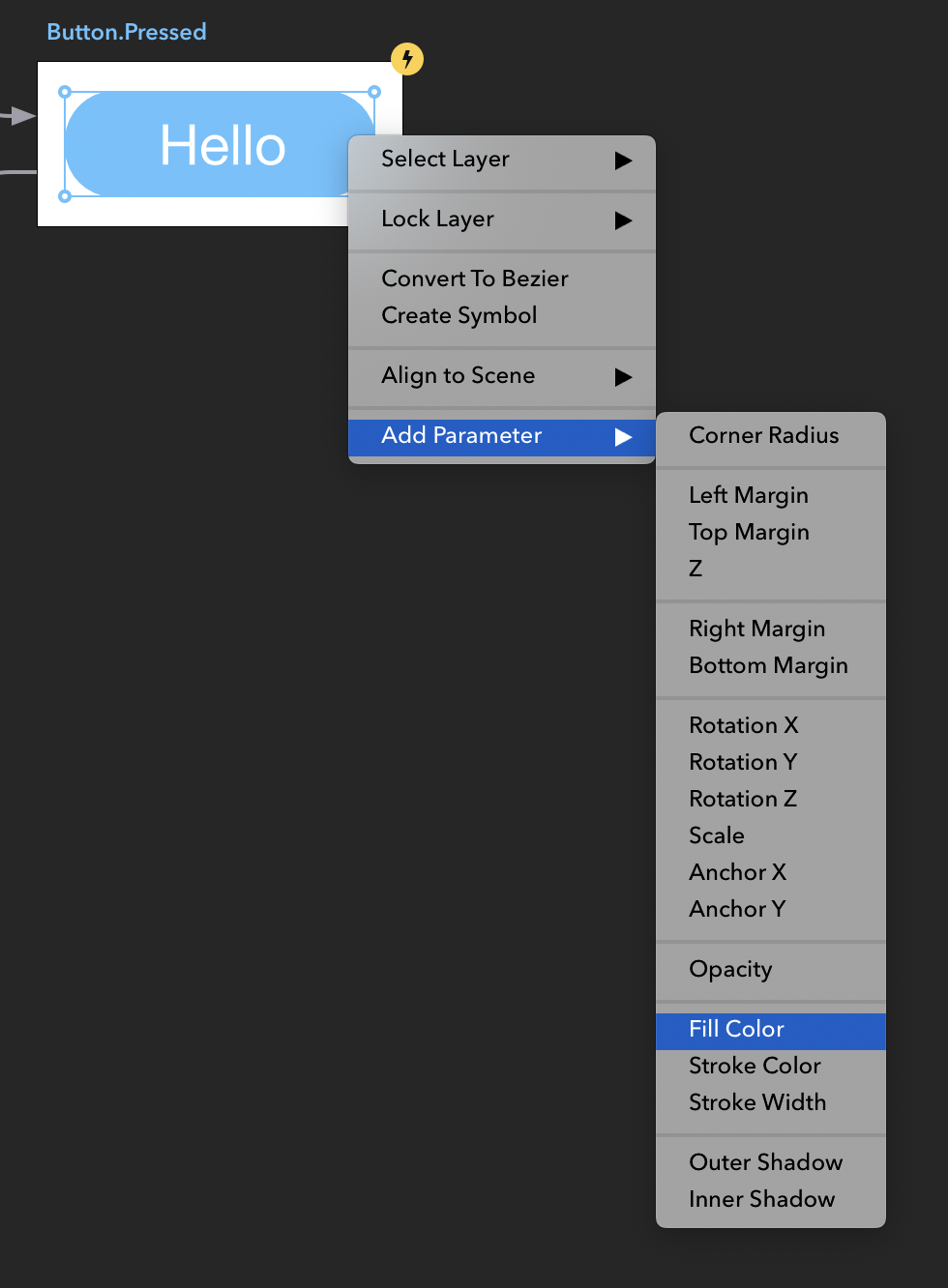
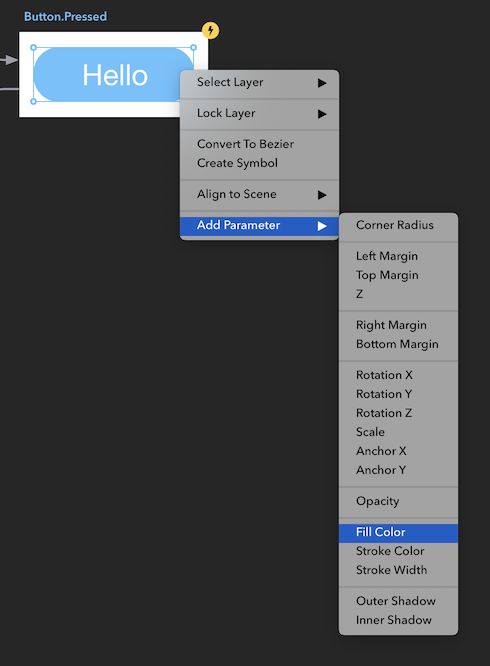
More conveniently, you can add a Parameter using contextual menu of any Layer in the Workspace.


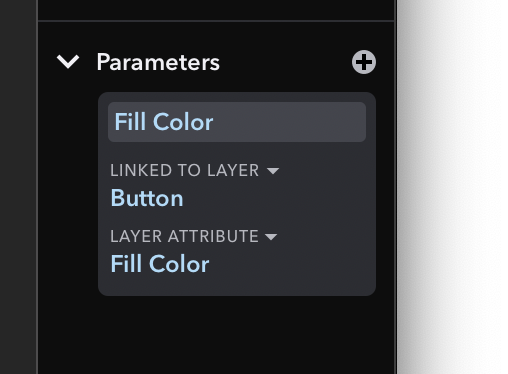
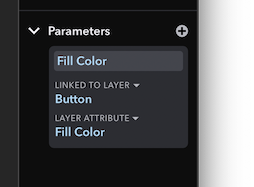
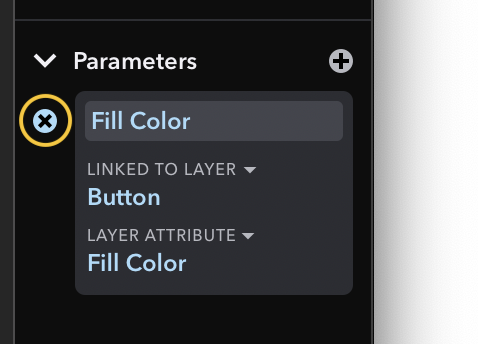
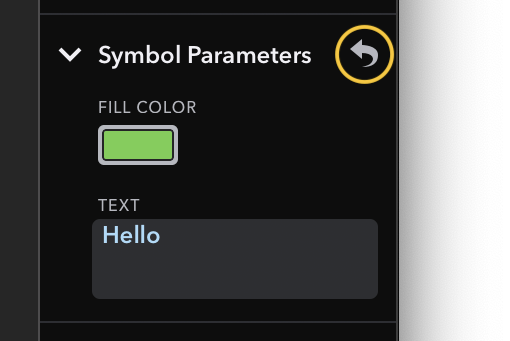
This is what the Parameter will look like in the Scene Inspector after being added:


You can change the default Parameter name using the text field at the top of the parameter box (in our example “Fill Color”). If you give multiple Parameters the same name, they will be linked into a single value of Symbol Layer.
After add a Parameter to a Scene, it will automatically appear in Inspector for Symbol Layerss that use that Scene.
For your convenience, content of each Text Layer is automatically published as a Parameter.
Removing Parameters
When you no longer need a Parameter, you can remove it by hovering the parameter in the Scene Inspector and clicking on the X button:


Using Parameters
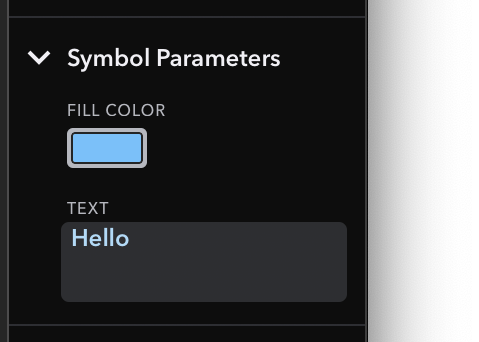
Once Parameters are present, Inspector of Symbol Layers allows you to change their values in Scene Parameters section. This section will display Parameters of all interconnected Scenes.


To reset values of all parameters to their default values, click on the reset icon.


Commands & Notifications
Symbols in Drama can communicate with scenes and other Symbols using Commands and Notifications. You can use these features to make your prototypes even more interactive while using fewer Scenes.


