Events
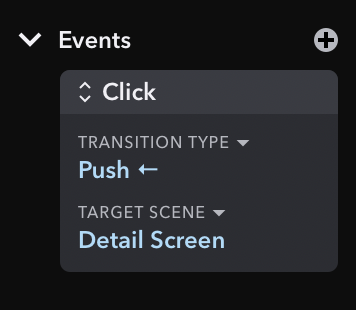
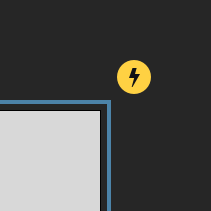
Events are one of the basic interactions in Drama. Every Layer or Scene can react to a click, tap, or key press and perform a transition to another Scene. Events can be created using an Event Button in the Workspace or using the Inspector. You can either click the Event Button or drag it to another scene to quickly create transitions. Every event needs a Cause, target Scene, and a transition style. In addition to transition, Events can also send Commands or Notifications.




Causes




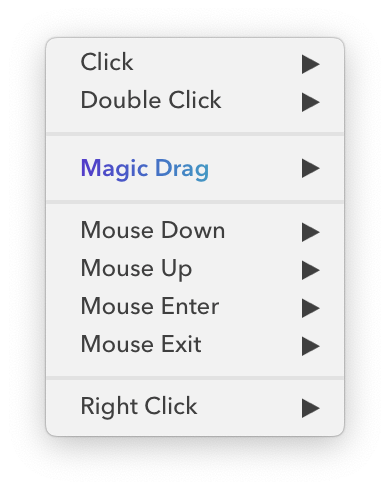
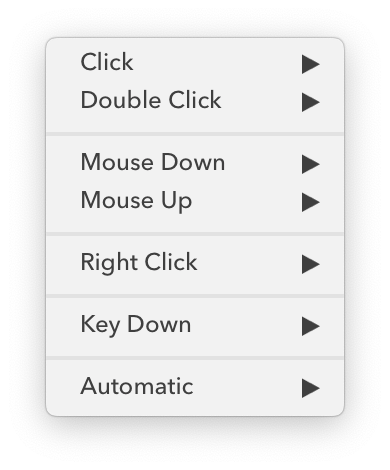
Every Event requires a Cause – something that will trigger the transition. Typical cause is a mouse click or finger tap, but other types of causes are available:
Click
Triggers when the user clicks this layer or taps it with a finger.
Double Click
Triggers when the user double-clicks this layer or double-taps it with a finger.
Right Click
Triggers when user invokes a right-click (or a secondary-click) action on computer. This cause is ignored on touch screens.
Mouse Down
Triggers when mouse button is pressed while cursor is over this layer or when a finger is put down on a touch screen.
Mouse Up
Triggers when mouse button is released while cursor is over this layer or when a finger is lifted up from a touch screen.
Mouse Enter
Triggers when cursor moves over this layer. This cause is ignored on touch screens and is not available for Scenes.
Mouse Exit
Triggers when cursor moves out of this layer. This cause is ignored on touch screens and is not available for Scenes.
Key Down
Triggers when a specific key (or a combination of keys) on computer keyboard is pressed. This cause is only available for Scenes and it is ignored in the Mirror App.
Timer (Automatic)
Triggers after a specified time without any user interaction. This cause is only available for Scenes.
Scene Appeared
Triggers after transition to given Scene starts or ends, depending on the configuration. This cause is only available for Scenes.
Command
This cause is only available for Scenes. It triggers when Symbol Layer that displays the Scene (i.e. enclosing Symbol) receives a Command.
Notification
This cause is only available for Symbol Layers. It triggers after the Symbol Layer receives a Notification from the Scene it displays.
Magic Drag
A special Event Cause which pairs nicely with Magic Move transition and makes it interactive. Layer with this cause becomes a draggable object in Simulator or in the Mirror App and dragging this layer will run Magic Move animations alongside your drag.
Transitions


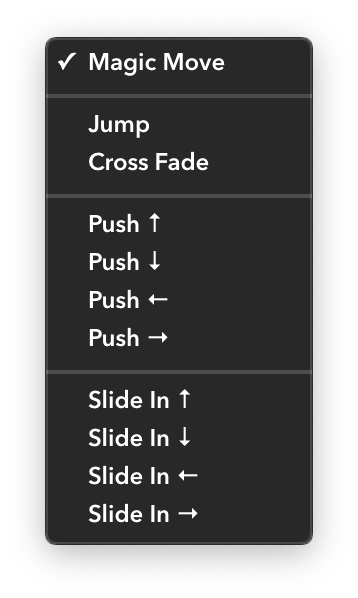
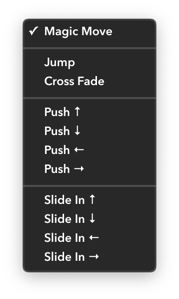
Once you create an Event, you can customize the appearance its transition in the Inspector. To change transition type, select the cause layer, or its scene, or the arrow between two scenes. Transition type is set to Magic Move by default, but there are several transitions available:
Jump
No animations are performed and scene changes immediatelly.
Cross Fade
New scene fades in over the existing scene.
Push
Old scene moves out and new scene moves in from the opposite direction.
Slide
New scene moves in over the stationary old scene.
Magic Move
Special transition which animates each layer and attribute individually. See Magic Move page to learn more.
Commands & Notifications
Events can be triggered by Commands and Notifications and they can also send them. See Symbol Commands and Symbol Notifications pages to learn more about them.



